以上就是捲軸顏色的示範與語法 使用在自訂樣式裡,更改部落格捲軸顏色 如何使用,複製語法↓ 點按→管理部落格→面板設定→自訂樣式→將捲軸語法放在最下面 本身有設定其它捲軸語法必須先刪除或覆蓋,點按確定及完成捲軸設定 紫蘿琳 隨藝坊 http://tw.myblog.yahoo.com/jw!YFl.6UmaHk9bFp1B_BIetSfj/profile
| |||||||||||||||||||||||
目前分類:部落格教學 (11)
- Jun 24 Wed 2009 23:42
捲軸設定~ 範例語法
- Jun 23 Tue 2009 23:26
調整版面字體大小

點入 …. 管理部落格 ~ 版面設定 ~ 自訂樣式 ~
增加或修改 …. font-size: ? % ; … 儲存 ~
font-size:120%; 是放大縮小字的比例...
? % 可依個人需求調整...比例越高...字越大
(1) 改變 留言板 新文章內容 自我介紹欄 回應 字的大小
/*Background color for main content body*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p { font-size:120%; background: #FFFFFF}
(2) 調整 置頂欄框 字的大小
/*Background color for blog title*/
#yblogtitle .mbd, #blogtitle .mft { font-size:120%; background-color:#FFFFFF}
(3) 調整 左右欄框內容 字的大小
/*Nav module body*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ font-size:100%; background:#000000; color:#FFFFFF;}
(4) 調整 左右欄框留言板...部落格相簿標題 字的大小
/*Nav module header*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ font-size:120%; background:#000000; color:#F6B 2F 8;}
(5) 調整 留言板標題 編輯管理標題 字的大小
/*Main content header*/
.yc3pribd .mhd{ font-size:130%; background:#000000; color:#FFFFFF;}
- Jun 22 Mon 2009 13:31
如何在線上把相片加上相框
不必下載軟體!!!

1.首先按>>>
http://www.loonapix.com/framer
2.按瀏覽選擇一張照片>>>

3.上傳好了之後~選擇自己喜歡的相框>>>
註:new!就是這組聖誕節相框

4.按這顆可以調整照片大小>>>

5.調整好了之後按最下面 Save>>>

6.將你的照片另存圖片就可以了!!!


7.也能當成聖誕卡送給朋友

- Jun 20 Sat 2009 12:02
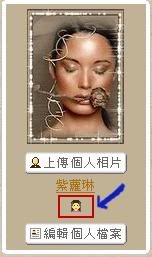
更改訂閱部落格、個人性別圖檔



| |||



- Jun 19 Fri 2009 21:33
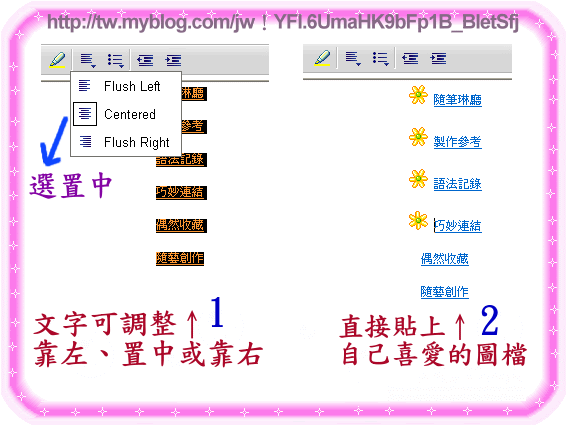
部落格教學~將自定欄位〝純文字超連結〞樣式表置入自訂樣式中
將自定欄位 "純文字超連結" 樣式表置入自訂樣式中
純文字超連結範例
可連續串接 46個文字超連結,覺的太長是嗎?給它加個滑軌
PS:引用時請勿刻意改變文章格式,直接由引導複製箭頭反白下拉至
文章頁底複製貼入文章編輯,不要預覽,不用切換至HTML,直接按發
表,以免產生格式上的錯誤,在此叮嚀!自訂樣式與自訂欄位不同,語
法應用時不要貼錯地方
| #fi1{ text-align:left;WIDTH:130px;HEIGHT:180px; OVERFLOW: auto; SCROLLBAR-FACE-COLOR: #CCCCCC; SCROLLBAR-HIGHLIGHT-COLOR: #FFFFFF; SCROLLBAR-SHADOW-COLOR: #FFFFFF; SCROLLBAR-3DLIGHT-COLOR: #CCCCCC; SCROLLBAR-ARROW-COLOR: #FFFFFF; SCROLLBAR-TRACK-COLOR: #CCCCCC; SCROLLBAR-DARKSHADOW-COLOR: #CCCCCC;} #fi2 a{color:#FFFF00;} #fi3 a{color:#00FFFF;} |
| #fi1{ text-align:left;/*文字靠左*/WIDTH:130px;/*滑軌寬度*/HEIGHT:180px;/*滑軌高度*/ OVERFLOW: auto;/*開啟滑軌內容-自動由瀏覽器決定*/ /*以下滑軌各部顏色(滑軌語法部分避免使用小寫,可能受到 html 中的滑軌語法影響*/ SCROLLBAR-FACE-COLOR: #CCCCCC; SCROLLBAR-HIGHLIGHT-COLOR: #FFFFFF; SCROLLBAR-SHADOW-COLOR: #FFFFFF; SCROLLBAR-3DLIGHT-COLOR: #CCCCCC; SCROLLBAR-ARROW-COLOR: #FFFFFF; SCROLLBAR-TRACK-COLOR: #CCCCCC; SCROLLBAR-DARKSHADOW-COLOR: #CCCCCC;} #fi2 a{color:#FFFF00;/*上超連結標題字體顏色*/} #fi3 a{color:#00FFFF;/*下超連結標題字體顏色*/} 自訂樣式檢圖說明範例→ http://xs320.xs.to/xs320/07421/W6-4.jpg |
| <div id="fi2"><a href="超連結網址">連結標題</a></div> <div id="fi3"><a href="超連結網址">連結標題</a></div> |
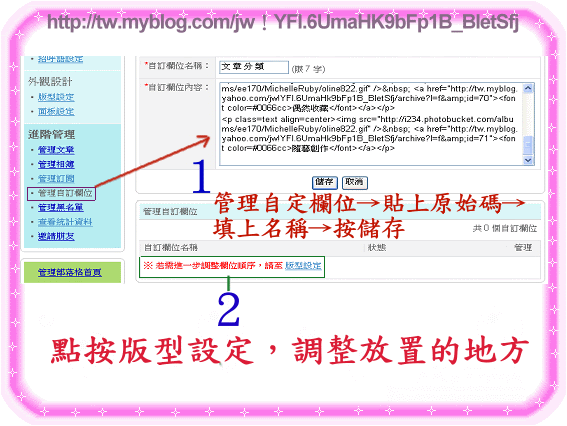
| <div id="fi2">/*上超連結 id*/<div id="fi3">/*下超連結 id*/ 46個連結中,無論串接幾個,需要在最前框與最後框加入 <center><串接 id></center> 以便將文字欄位置中。 應用如下: <center> 貼語法路徑→管理部落格→管理自定欄位→填寫自定欄位名稱→將語法貼入自定欄位內容→按儲存 PS :重新修改時,語法建議重貼 自訂欄位檢圖說明範例→http://xs320.xs.to/xs320/07442/W6-5.jpg |
| 在超連結語法中加入 target="_blank" 以新視窗開啟 例如:<a target="_blank" href="超連結網址">連結標題</a></div> |
| 滑軌色碼位置解說: SCROLLBAR-FACE-COLOR: #CCCCCC |
- Jun 19 Fri 2009 19:09
消除文章下方討厭的廣告~超實用部落格教學
在文章下方會有奇摩官方插入的一塊方形廣告框~~看起來不美觀ㄋ!
我們可以使用隱藏這區塊語法消除討厭的廣告
消除廣告語法如下:
div.browsebtns {display:none;}
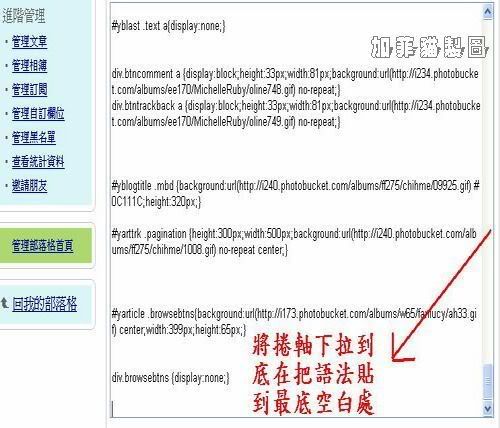
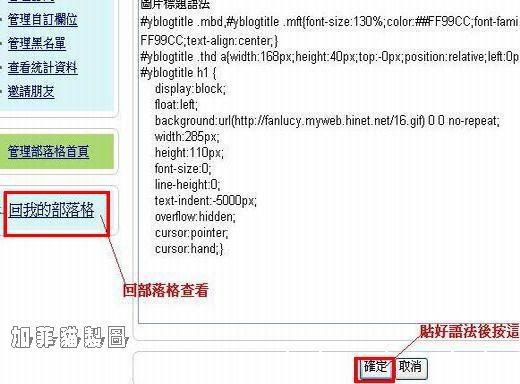
將語法貼到自訂式樣
將語法貼在css語法框方法↓選
1. 管理部落格→ 選 面板設定
2. 選 自訂樣式如下圖

3.打開 CSS 語法框後把語法貼在最底處空白地方(多按幾下空白鑑讓空隙加大)如下圖

4. 貼好後按確定~~回到我的部落格看結果!!
如下圖

- Jun 18 Thu 2009 19:58
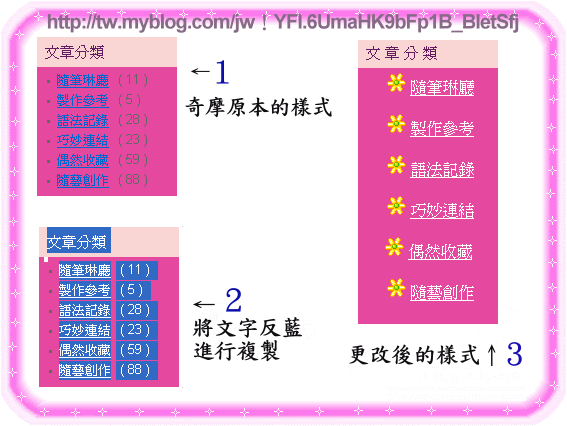
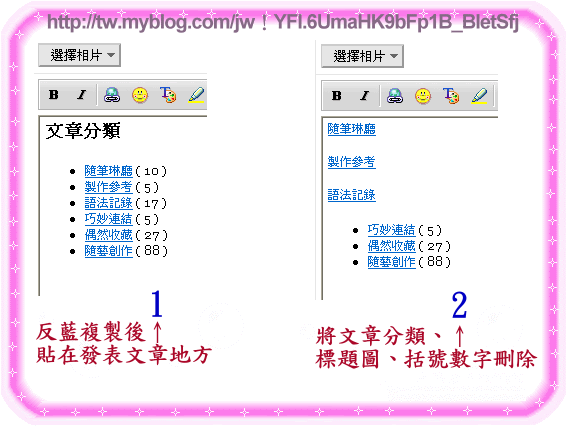
文章分類自訂化



| |||



- Jun 18 Thu 2009 17:42
方便好用的在線編輯器
推薦一些好用不錯不陽春的文章在線編輯器給大家來玩玩囉 !
想整篇發表引用的網友,只要複製下列語法,進入發表文章後,
先將 觀看HTML 原始碼 打勾,再把語法貼進”空白內容”處,
切記不可預覽,直接發表就可以囉 !如何使用懶人引用法?
<embed src="http://tina123.ic.googlepages.com/111201" width="550" height="600"></embed>

HTML 編輯器

eWebEditor - eWebSoft在線編輯器---> tina 最常用的

HTML在線編輯器

可視化編輯器 - 49_idv_tw

CSS 在線編輯器

http://www.google.com/google-d-s/intl/zh-TW/tour1.html
Google doc ( 最愛google大神了 !)
- Jun 17 Wed 2009 23:09
如何在文章內文加入簡單的漸層邊框及底色
此文乃是我所撰寫 是我《晨曦乍現》表格遊戲 其中的一篇簡單的漸層邊框一(婚姻進行曲) 由這裡節錄出來的。
是我《晨曦乍現》表格遊戲 其中的一篇簡單的漸層邊框一(婚姻進行曲) 由這裡節錄出來的。
看在他有功勞,我有苦勞的分上,能不能也感謝我一下呢?
啊~ 實在是糗大了 ! 居然錯引了 ! 啊 ~ 以後請各位貼文章請留意 " 正確引用"
何謂正確引用 ? 就是原文章出處要說清楚啊 !
啊~ tina老眼昏花了, 表格語法是從美女blog學來的, 為何沒看到這篇 ?! 
|
|
- Jun 17 Wed 2009 22:14
如何在文章框自行加入不同背景
琳達教學:如何在文章框自行加入不同背景
★此篇會有888:若在引用時出現888,別緊張
請先複製文章→按引用→在文章內容先打上123→打上文章標題及文章分類→
在下方選擇隠藏文章→按立即發表
★之後在該篇文章按編輯→將剛才複製的文章內容貼上→選擇公開文章→按立即發表就可以囉~
琳達專屬分線
之前琳達有發表琳達教學:為你的文章穿上新衣 背景底色都是白色的
感覺上有那麼一點點的單調
今天琳達就教各位運用不同色系的簡單框再加上自己所喜歡的背景圖檔
就成了自己喜愛的文章框,當然也就多了一些活潑不再那麼的單調囉~
琳達辛苦的教學,也請你善加利用你的【引用】按鈕喲~
★要如何正確【引用】請參考★琳達教你如何引用BLOG文章★
★要外連帶走的請註明原出處:★Linda達令★
★想看更多,請至★琳達教學★ 喲~
★本站文章巳申請註作權,請尊重他人正確引用
★請別移除我的LOGO
 教學分享
教學分享
紫色外框 |
黃色外框 |
藍色外框 |
橘色外框(背景圖檔也可以使用大的圖檔) |
琳達建議你最好使用淡色的背景
才不會使整篇文章感覺很亂,導致文字看不清,給各位做參考
先選擇你要的外框顏色和背景圖檔網址(在記事本裡做整理),複製語法的部份
在發表文章的下方,將觀看HTML原始碼前方空格處打勾
將語法貼上,再將觀看HTML原始碼取消打勾
就可以看到你想要的文章框囉~
最後將你要發表的文章貼在【文字貼在此處】然後按立即發表
一篇好看的文章加框,就出現在你眼前嚕~
粉紅色外框 |
簡易型外框 |
簡易型外框 |
希望你會喜歡此教學喔~
- Jun 17 Wed 2009 21:47
怎樣在 swf 動畫加上文字
不變的是 |
有時候您在網路上,看到自己很喜歡的SWF動畫,想拿來當文章背景圖,或是當成公告板的背景。可是,要怎樣在SWF動畫上,打上文字呢?
讓我們一起來試試如何?
請將這個語法,貼到觀看HTML 原始碼(或是先貼到記事本修改,然後貼過來)
<div align=center>
<table style="WIDTH: 0px; BACKGROUND-REPEAT: no-repeat; BORDER-COLLAPSE: collapse; HEIGHT: 0px" cellSpacing=0 cellPadding=0 border=0><embed src=網址 width=640 height=460 type=application/x-shockwave-flash wmode="transparent" allowscriptaccess="never"></embed>
<tbody>
<tr>
<td>
<div style="LEFT: 50px; width: 620px; POSITION: absolute; TOP: 175px; height: 150px">
<font face=標楷體 color=#40a0ff size=5>文字內容放在這裡<br>換下一行</font></p>
</div><div></div></td></tr></tbody></table></div>
1.加上 swf動畫的網址,設定要呈現的大小
(src=網址 width=640 height=460 )
2.設定文字離文字框向右多少px
(style="LEFT: 50px;)
3.設定文字框所要呈現的寬度
(width: 620px;)
4.設定文字離文字框頂的距離
(TOP: 175px; )
5.設定文字框的高度
(heigh: 150pxt)
6.設定文字的字體,顏色,大小
(<font face=標楷體 color=#40a0ff size=5>)
7..加入文字,文字用<br>換行
(文字內容放在這裡<br>文字換行)
8.先用隱藏發表,看看文字的位置,調整第 2 和第 4 步驟的數字,讓文字放在最適合的位置。
9.滿意之後,配上音樂,加入自己喜歡的音樂語法在下方。(不加音樂就省略)
10.立即發表。(醬就行囉...)
11.動畫可以自己創作,或選用網路上的分享。
swf 動畫收集 swf 動畫 收集站 swf 動畫背景(透明) 640 幅 浪漫情境swf 動畫
12.找到自己喜歡的動畫,要先下載,然後上傳到雅虎有支援的的網路空間,才能使用。
1.不會下載的人,請參考 怎樣下載網路上的 swf 動畫呢?
2.不會上傳的人,請參考 您的 swf 動畫又跑掉了嗎?
13.這是這篇範例的語法,提供參考
<div align=center>
<table style="WIDTH: 0px; BACKGROUND-REPEAT: no-repeat; BORDER-COLLAPSE: collapse; HEIGHT: 0px" cellSpacing=0 cellPadding=0 border=0><embed src=http://img375.imageshack.us/img375/8128/t181.swf width=640 height=460 type=application/x-shockwave-flash wmode="transparent" allowscriptaccess="never"></embed>
<tbody>
<tr>
<td>
<div style="LEFT: 50px; WIDTH: 620px; POSITION: absolute; TOP: 175px; HEIGHT: 150px">
<p><font face=標楷體 color=#ffffff size=4>
不變的是<br><br>
不變的是,你笑的眼睛,有喜悅的線條<br>
不變的是,你吹亂的髮,像在想念我<br><br>
不變的是,你沉默嘴角,有千言萬語<br>
不變的是,你的陪伴,那種孤單時可以靠得溫暖<br><br>
而如今在不變的承諾中,有了輕輕柔柔的變動<br>
而如今在不變的承諾中,變了的心外表不變的愛情<br><br>
於是不變的是,我的傷心<br>
於是不變的是,我永遠假裝不知情 </font></p></div>
14.這樣子,您就可以將自己喜歡的SWF動畫,當成文章的背景圖了。
希望您喜歡~~













































 )不要把連結給刪除了,連結就是字體下方一條線,這條線刪除就不能連結了喔
)不要把連結給刪除了,連結就是字體下方一條線,這條線刪除就不能連結了喔